Ajax (Asynchronous JavaScript and XML)
자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식
등장배경
- 이전 웹페이지는 html 태그로 시작해서 html 태그로 끝나는 완전한 HTML을 서버로부터 전송받아 처음부터 끝까지 렌더링하는 방식으로 동작했음.
- 이는 상당히 비효율적이었음. (불필요한 데이터 통신 발생)
- 이후 서버로부터 웹페이지의 변경에 필요한 데이터만 전달받는 Ajax가 등장함.
장점
- 갱신하는데 필요한 데이터만 서버로부터 전송받음. (데이터 낭비 감소)
- 변경할 필요가 없는 부분은 다시 렌더링하지 않음. (시간 낭비 감소)
- 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않음.
JSON (JavaScript Object Notation)
클라이언트와 서버간의 HTTP 통신을 위한 텍스트 데이터 포맷이다.
자바스크립트에 종속되지 않은 언어 독립형 데이터 포맷으로, 대부분의 프로그래밍 언어에서 사용할 수 있다.
JSON 표기 방식
- JSON : 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트.
- 하지만 JSON의 키(key)는 반드시 큰 따옴표(작은 따옴표 사용 불가)로 묶어야 한다.
- 값(value)은 객체 리터럴과 같은 표기법 그대로 사용하나, 문자열은 큰 따옴표(작은 따옴표 사용 불가)로 묶어야 한다.
JSON.stringify
- JSON.stringify 메서드는 객체를 JSON 포맷의 문자열로 변환한다.
- 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화 해야하는데 이를 직렬화(serializing)라고 한다.
// JSON.stringify 실습
const obj = {
name : '2DC',
age : 30,
alive : true,
hobby : ['hiking', 'running']
};
const json = JSON.stringify(obj);
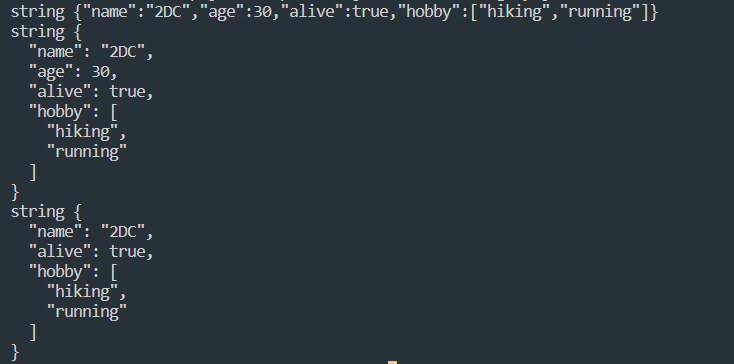
console.log(typeof json, json);
const prettyJson = JSON.stringify(obj, null, 2);
console.log(typeof prettyJson, prettyJson);
function filter(key, value) {
return typeof value === 'number' ? undefined : value;
}
const strFilteredObject = JSON.stringify(obj, filter, 2);
console.log(typeof strFilteredObject, strFilteredObject);
JSON.stringify의 인수로는 value, replacer, space가 있다.
- value는 JSON 문자열로 바꿀 배열이나 객체가 들어가고,
- replacer는 함수가 들어가는데 키:값 쌍 중 값을 비교하여 교체(replacer)해주는 기능을 한다.
- space는 함수 내부 공백을 의미한다.
JSON.parse
- JSON 포맷의 문자열을 객체로 변환해주는 메서드이다.
- 서버로부터 클라이언트에 전송된 JSON 데이터는 문자열인데, 이를 객체로 사용하려면 JSON 포맷의 문자열을 객체화 해야한다. 이를 역직렬화(deserializing)라 한다.
// JSON.parse 실습 1
const obj = {
name : '2DC',
age : 30,
alive : true,
hobby : ['hiking', 'running']
};
const json = JSON.stringify(obj);
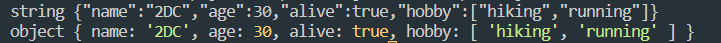
console.log(typeof json, json);
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed);
배열이 JSON 포맷의 문자열로 변환되어 있는 경우 JSON.parse는 문자열을 객체로 변환한다.
배열의 요소가 객체인 경우 배열의 요소까지 객체로 변환한다.
// JSON.parse 실습2 / JSON 문자열을 배열로 변환
const todos = [
{ id: 1, content: 'HTML', completed: false},
{ id: 2, content: 'CSS', completed: false},
{ id: 3, content: 'Javascript', completed: true},
];
const json = JSON.stringify(todos);
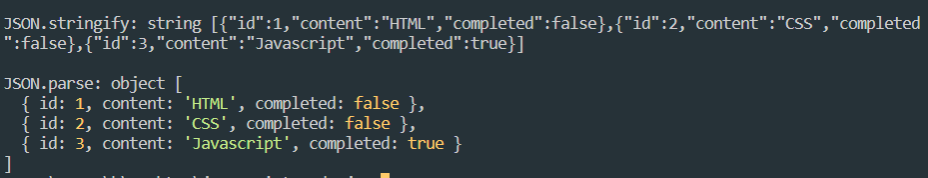
console.log('\nJSON.stringify:', typeof json, json);
const parse = JSON.parse(json);
console.log('\nJSON.parse:', typeof parse, parse);
'Javascript' 카테고리의 다른 글
| (JS) 이터러블 (아직 직관적인 이해가 안감) (0) | 2022.06.11 |
|---|---|
| (JS) 프로미스(Promise) (0) | 2022.06.10 |
| (JS) 이벤트 루프(event loop)와 태스크 큐(task queue) (2) | 2022.06.09 |
| (JS) 동기(synchronous)와 비동기(asynchronous) (0) | 2022.06.09 |
| (JS) 실행컨텍스트 (0) | 2022.06.08 |
