select 요소(element)는 드롭다운 메뉴를 만들 수 있게 해준다.
select 요소 내부에 option 요소를 자식 요소로 해서 드롭다운 메뉴를 만들 수있다.
말이 어려우면 아래를 보자!
<select>
<option>Mild</option>
<option>Medium</option>
<option>Spicy</option>
</select>
만약 자료로 주어진 배열이 있고, 이 배열 내용들을 드롭다운 형식으로 가공하고 싶다면
배열 메서드를 이용해볼 수 있다.
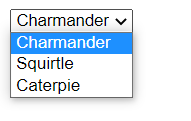
<select class="selectContainer"></select>
<script>
const data = ['Charmander', 'Squirtle', 'Caterpie']
const select = document.querySelector('.selectContainer')
select.innerHTML = data.reduce((acc, e) => {
return (
acc + `<option>${e}</option>`
)
}, "")
</script>
- 주어진 배열형 data가 있다.
- select의 innerHTML에 reduce() 메서드를 이용한다.
- reduce 메서드는 각 배열에 <option>을 붙이는 가공을 통해서 자료가 HTML에 잘 맞아들어가게 할 수 있다.
'Javascript' 카테고리의 다른 글
| JSON.parse (0) | 2022.08.24 |
|---|---|
| JSON.stringify (0) | 2022.08.24 |
| addEventListener (0) | 2022.08.24 |
| Async + 배열 helper 기능 (0) | 2022.08.18 |
| Prototype Inheritance 문제 연습 2 (0) | 2022.08.18 |
