computed properties는 methods의 리렌더링 시 생기는 재호출문제를 막아주기 위해 사용할 수 있다.
https://2duckchun.tistory.com/396
methods의 리렌더링 시 재호출에 관련된 문제점
input창에 텍스트를 입력하면 '개발자'라는 문자열이 추가되어 화면에 렌더링되도록 코딩을 해놓은 상태이다. 그런데 해당 로직과 관련없는 버튼을 클릭했을때도 메서드가 실행이 되고 있다. 왜
2duckchun.tistory.com



- computed는 data나 methods와 같이 vue에서 정의한 기능 중 하나다.
- computed가 methods와 다른 점은 computed는 반응 의존성(reactive dependencies)를 캐치해서 그 부분이 변할 경우에만 실행된다는 점이다.
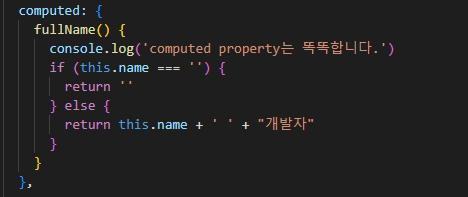
- 위의 코드에서는 data의 name이 변경될때만 fullName 프로퍼티가 실행된다.
- computed 객체 내부의 fullName이 함수임에도 불구하고 property라 불리는 이유는
computed는 HTML 내부에서 property 역할을 해야하기 때문인 것 같다.
그래서 fullName() 식으로 쓰지않고, fullName 식으로 참조만 하는 식으로 사용하는것 같다.
'했던것들 > Vue.JS' 카테고리의 다른 글
| Methods vs Computed vs Watch (0) | 2023.02.10 |
|---|---|
| watchers (0) | 2023.02.09 |
| methods의 리렌더링 시 재호출에 관련된 문제점 (0) | 2023.02.09 |
| v-once, v-model(양방향 바인딩) (0) | 2023.02.09 |
| 실습) vue 이벤트 바인딩 (0) | 2023.02.08 |
