
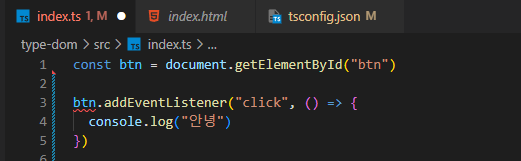
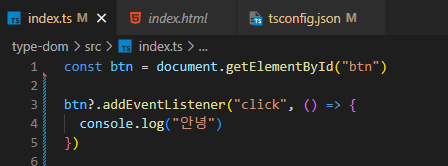
btn이 버튼이라고 위에 선언했는데 왜 아래에서 이벤트리스너를 붙일 때 에러 메세지가 나는 걸까?
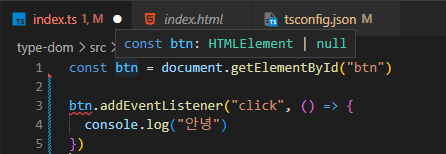
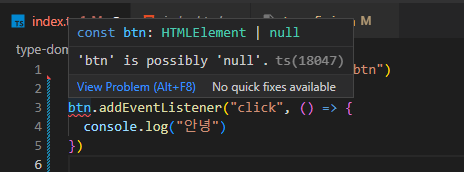
이유는 btn이 HTMLElement일 수도 있지만 null이 될 수도 있어서이다.

null에는 이벤트를 붙여줄 수 없기 때문에 타입스크립트에서는 오류를 내뿜는다.

이를 막아줄 수 있는 방법이 2가지 정도 존재하는데
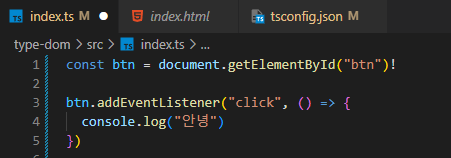
첫번째는 이것은 null이 무조건 아님! 하면서 ts에서 별도의 선언을 해주는 것이다.
이를 non-null 연산자라고 하며 !와 관련이 있다.

위의 사진처럼 첫번째 코드의 맨 뒷줄에 !를 넣어주면
const btn은 무조건 null이 아님! 이라고 선언해주는 것과 같게 된다.
따라서 btn에 이벤트리스너를 붙여줄 때 에러가 나지 않게 된다.
이런 강제적인 방법말고, 옵셔널 체이닝을 이용하는 방법도 있다.

위의 사진에서는 btn이 null이라면 무시를 할 것이고, null이 아니라면 이벤트리스너를 붙여줄 것이다.
두가지 방법을 적절히 잘 이용해보자.
'Typescript' 카테고리의 다른 글
| (TS) TodoList 작성과, interface, type assert에 대한 내 생각 (0) | 2023.03.12 |
|---|---|
| (TS) 타입 단언 (Type Assertion) (0) | 2023.03.11 |
| (TS) tsconfig / lib (0) | 2023.03.11 |
| (TS) document interface (0) | 2023.03.09 |
| (TS) Functions Parameters/Return Type (0) | 2023.02.10 |
