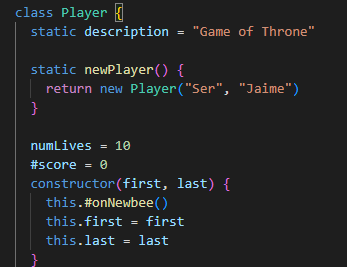
class Player {
static description = "Game of Throne"
static newPlayer() {
return new Player("Ser", "Jaime")
}
numLives = 10
#score = 0
constructor(first, last) {
this.#onNewbee()
this.first = first
this.last = last
}
get fullName() {
return `whose name is ${this.first} of house ${this.last}`
}
set fullName(newName) {
const [first, last] = newName.split(" ")
this.first = first
this.last = last
console.log('FullName has changed')
}
set firstName(newFirst) {
this.first = newFirst
console.log("FirstName has changed")
}
get score() {
return this.#score
}
set score(newScore) {
if(newScore < 0) {
throw new Error("점수는 양수여야 합니다.")
}
this.#score = newScore
}
setScore(newScore) {
this.#score = newScore
}
loseLife() {
this.numLives -= 1
}
#onNewbee() {
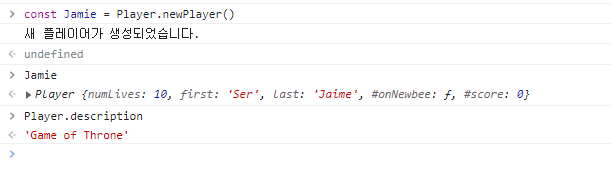
console.log("새 플레이어가 생성되었습니다.")
}
}

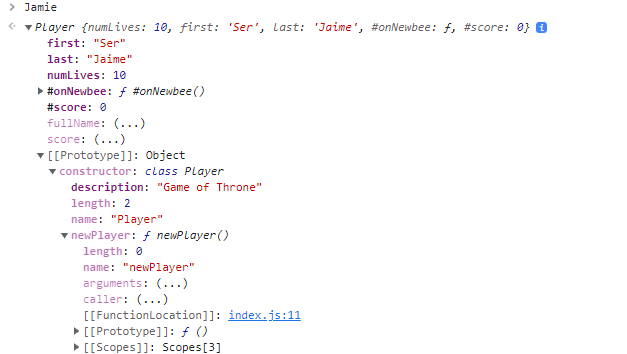
static 키워드가 붙은 프로퍼티나 메서드는 인스턴스에서는 호출하지 못하고 클래스 자체에서 호출이 가능하다.

프로토 타입에서 constructor에 호출할 수 있는 newPlayer가 있음을 알 수 있다.
'Javascript' 카테고리의 다른 글
| 클래스) 자바스크립트 클래스 의존성 주입 (1) | 2024.01.28 |
|---|---|
| 클래스) getter, setter (0) | 2023.03.19 |
| 클래스) 클래스 필드와 프라이빗 필드 (0) | 2023.03.19 |
| 자바스크립트 함수 주석 (기본기능) (0) | 2023.03.10 |
| 클린코드 연습 (2) - if 가공(+ 드 모르간 법칙), promise 활용, 함수 분리 (1) | 2023.02.05 |
