앱 라우터에 scss 세팅
- 공식문서를 참고하면서 scss를 앱 라우터에 세팅해보았습니다.
- Next.js 공식문서가 하나부터 열까지 세세하게 잘 알려줘서 어렵지 않게 했습니다.
- 그래도 헤메실 누군가를 위해 그리고 또 잊어버릴 저를 위해,,, 기록을 다시 한번 남겨봅니다.
- 이 게시글에서는 앱 라우터에 scss를 설치하고 초기 셋팅 하는 방법까지를 기록합니다.
https://nextjs.org/docs/app/building-your-application/styling/sass
Styling: Sass | Next.js
Using App Router Features available in /app
nextjs.org
설치할 것
npm install --save-dev sass- 먼저 sass를 설치해야 합니다. 공식문서에서 설명해주듯 개발의존성으로 설치합니다.
설치 후
- next.js에 scss를 사용할 것이라는 것을 알려야 합니다.
- 따라서, next.config.js에 sassOptions를 추가합니다.
const path = require("path");
/** @type {import('next').NextConfig} */
const nextConfig = {
sassOptions: {
includePaths: [path.join(__dirname, "src", "styles")],
},
};
module.exports = nextConfig;- 저는 src 폴더를 사용했으므로, sass 경로에 'src'를 추가했습니다.
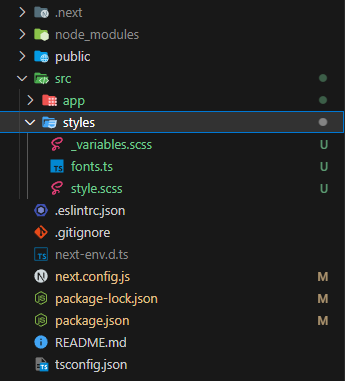
폴더설정
- includePaths에 명시한대로 scss의 설정을 담아둘 폴더를 하나 만듭니다.
- 저는 폴더 내 style.scss을 글로벌 scss로 사용할 것입니다.

scss 세팅
- 제목에 언더바(_)가 들어간 scss파일은 글로벌 스타일시트를 관심사에 따라 분리해놓은 것이라 생각해도 될 것 같습니다.
- _variables에는 컬러 변수들을 잔뜩 모아놓을 예정입니다. (파일 분리를 위해)

- _variables의 변수명을 글로벌 스타일시트에 export 하고 싶습니다.
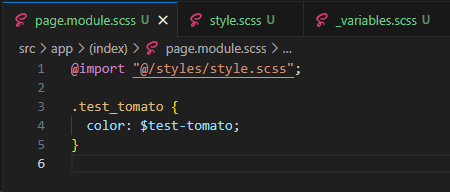
- 제가 사용할 전역 스타일시트인 style.scss에서 _variables.scss를 import 해줍니다.

- 이제 각 컴포넌트들이 사용할 모듈 scss에서 style.scss를 import 하면
- style.scss에 있는 모든 기능들을 모듈 scss가 활용할 수 있게 됩니다.
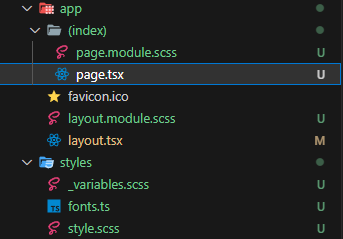
사용 예제

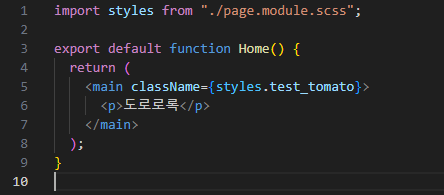
- app 라우터의 page.tsx에서 $test-tomato 변수를 사용해 볼 것입니다.

- 사용을 위해서는 전역 스타일 scss를 해당 module.scss에 import 해서 사용해야 합니다.

- 그 외 사용법은 일반 module.css 사용법과 동일합니다.

'개발 일지' 카테고리의 다른 글
| Intersection Observer API Hook 도입 및 리팩토링 일지 (0) | 2023.07.13 |
|---|---|
| position sticky 헤더의 flickering 문제 (0) | 2023.07.10 |
| Peer Dependencies 문제 인지 및 해결 (0) | 2023.07.04 |
| 유효성 검증 훅 개발 및 고찰 (0) | 2023.07.03 |
| 인풋 필드, css inline style 상태 관리 연습 (0) | 2023.06.23 |
