컴포넌트의 재사용성을 위해 width, height에 고정값을 때려넣는 것은 신중해야 한다.
컴포넌트 내부에서 변하지 않을 스타일들은 사이즈에 px을 때려넣어도 아무 상관이 없지만
컴포넌트 자체를 담는 box 등은 부모 컴포넌트에 의해 사이즈나 위치가 변경될 수 있으므로
사이즈를 최대한 보수적으로 건드려야 한다.
픽셀을 절대값으로 때려도 되는 경우

위 컴포넌트에서 보이는 빨간색 바와 파란색 바의 width는 언제나 고정값일 것이다.
이러한 경우에는 width에 고정값을 때려넣어도 아무 상관이 없다.
동적으로 변하기를 원치 않는 값이기 때문.
컨테이너의 width는 보수적으로 건드리는게 좋다
만약 어떤 부모 컴포넌트에서 위의 컴포넌트를 호출했을 때 위 컴포넌트가 부모 컴포넌트의 절반만 차지하거나, 꽉 차는 것을 원한다고 생각해보자.
이 때 자식 컴포넌트의 최 상위 박스에 width 값을 px로 때려넣었다면 어떻게 될까?
부모 컴포넌트 내에서 이미 선언된 본인의 width 값만 차지할 것이다.
컴포넌트 최상위 Box의 width는 100%를 주는 것을 고려해보자.

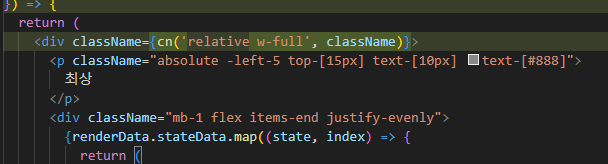
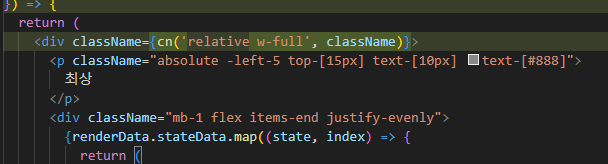
이것은 위에 보이는 차트 막대 컴포넌트의 최상위 박스에 관한 코드다.
최상위 박스에 w-full(width-100%)을 주면 이 컴포넌트의 최대 크기는 부모 컴포넌트에 따라 결정이 된다.

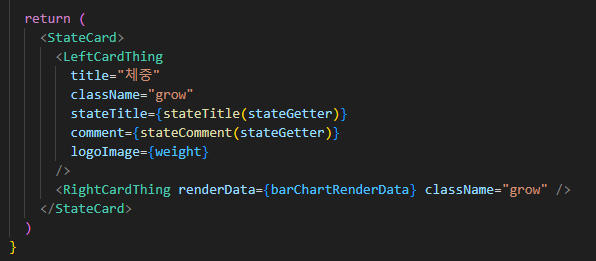
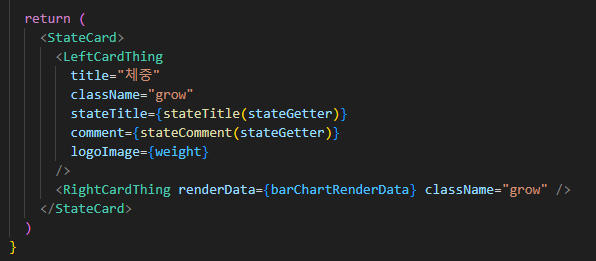
위에 보이는 막대차트의 컴포넌트명은 <RightCardThing>이다.
<StateCard>는 flex 박스이고.
StateCard는 2개의 자식을 갖는데, 각각 grow를 주게되면 넓이를 절반씩 차지하게 된다.
'개발 일지' 카테고리의 다른 글
| 나보려고 남기는 pnpm + nextjs 프로젝트 세팅 (1) | 2023.12.05 |
|---|---|
| 차트 라이브러리 스크롤링 이슈 해결 (0) | 2023.11.29 |
| 젠장할 소프트 네비게이션 (1) | 2023.11.07 |
| nextjs에서 react-quill 사용하기 (0) | 2023.11.06 |
| (nextjs) shadcn/ui를 활용한 signin 컴포넌트 개발 (1) | 2023.10.20 |
컴포넌트의 재사용성을 위해 width, height에 고정값을 때려넣는 것은 신중해야 한다.
컴포넌트 내부에서 변하지 않을 스타일들은 사이즈에 px을 때려넣어도 아무 상관이 없지만
컴포넌트 자체를 담는 box 등은 부모 컴포넌트에 의해 사이즈나 위치가 변경될 수 있으므로
사이즈를 최대한 보수적으로 건드려야 한다.
픽셀을 절대값으로 때려도 되는 경우

위 컴포넌트에서 보이는 빨간색 바와 파란색 바의 width는 언제나 고정값일 것이다.
이러한 경우에는 width에 고정값을 때려넣어도 아무 상관이 없다.
동적으로 변하기를 원치 않는 값이기 때문.
컨테이너의 width는 보수적으로 건드리는게 좋다
만약 어떤 부모 컴포넌트에서 위의 컴포넌트를 호출했을 때 위 컴포넌트가 부모 컴포넌트의 절반만 차지하거나, 꽉 차는 것을 원한다고 생각해보자.
이 때 자식 컴포넌트의 최 상위 박스에 width 값을 px로 때려넣었다면 어떻게 될까?
부모 컴포넌트 내에서 이미 선언된 본인의 width 값만 차지할 것이다.
컴포넌트 최상위 Box의 width는 100%를 주는 것을 고려해보자.

이것은 위에 보이는 차트 막대 컴포넌트의 최상위 박스에 관한 코드다.
최상위 박스에 w-full(width-100%)을 주면 이 컴포넌트의 최대 크기는 부모 컴포넌트에 따라 결정이 된다.

위에 보이는 막대차트의 컴포넌트명은 <RightCardThing>이다.
<StateCard>는 flex 박스이고.
StateCard는 2개의 자식을 갖는데, 각각 grow를 주게되면 넓이를 절반씩 차지하게 된다.
'개발 일지' 카테고리의 다른 글
| 나보려고 남기는 pnpm + nextjs 프로젝트 세팅 (1) | 2023.12.05 |
|---|---|
| 차트 라이브러리 스크롤링 이슈 해결 (0) | 2023.11.29 |
| 젠장할 소프트 네비게이션 (1) | 2023.11.07 |
| nextjs에서 react-quill 사용하기 (0) | 2023.11.06 |
| (nextjs) shadcn/ui를 활용한 signin 컴포넌트 개발 (1) | 2023.10.20 |
