
개발 일지
VSCode에서 소스 코드 저장 시 eslint + prettier가 동작하지 않는 경우
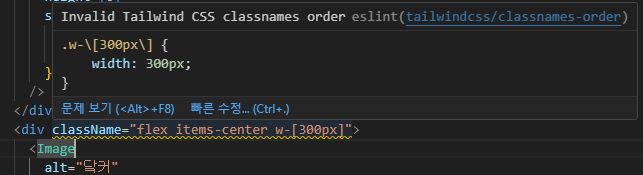
소스코드 저장 시 eslint + prettier가 자동으로 동작하지 않을 때가 있다. 이는 VSCode의 settings.json에서 eslint와 prettier 관련 설정을 고쳐주면 해결된다. { // ... "editor.codeActionsOnSave": { "source.fixAll.eslint": "explicit" }, "editor.formatOnSave": true // ... } 위 설정이 VSCode가 인지할 수 있는 eslint + prettier 설정이다. settings.json을 잘 컨트롤 하면 방금 실행한 설정 외에도 다채로운 설정을 할 수 있다. 전역설정 전역설정을 하려면 windows 운영체제 기준 C:\Users\유저명\AppData\Roaming\Code\User\s..