클린코드
- 개인 프로젝트의 헤더 컴포넌트 코드를 정리해보겠습니다.
- 내 코드를 타인이 봤을 때 이해할 수 있을까? 라는 목표로 코드 정리를 진행해보았습니다.
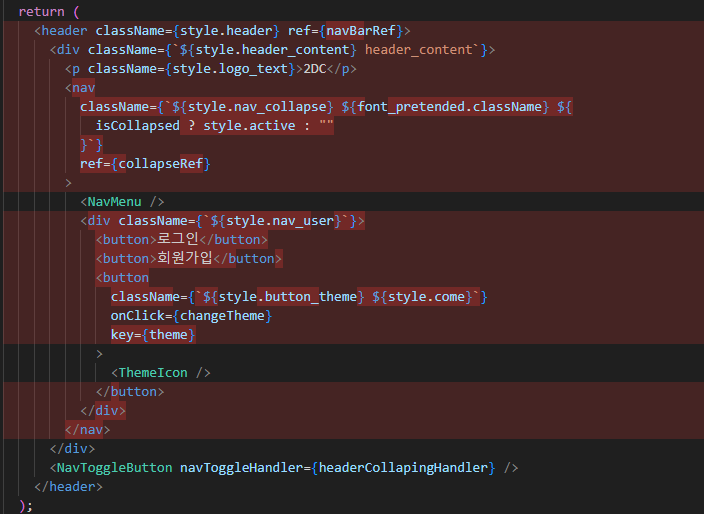
Before

- 선언형과 명령형이 뒤섞여있습니다.
- 동료들이 이 코드를 보고 한번에 이해하기는 어려울 것 같습니다.
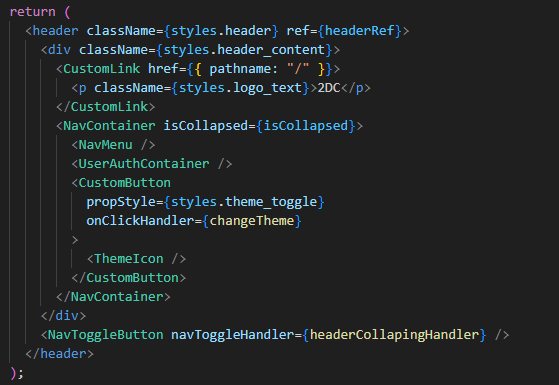
After

- 최대한 선언적으로 고쳐보고자 노력했습니다.
- Header 컴포넌트이므로 header 태그와 header_content는 유지한 상태에서 내부 코드를 최대한 추상화 해보았습니다.
- 커스텀 링크나 커스텀 버튼의 경우, props나 핸들러를 통해 어떤 역할을 할 지 명시해주었습니다.
결론
- 생각보다 재밌는 작업이지만, 시간이 많이 걸리는 것 같습니다.
- 하지만 좋은 동료가 되려면 의도적인 연습은 필수일 것 같습니다.
- 아직 모자란 직관과 실력이지만 열심히 노력해서 좋은 팀 구성원이 되겠습니다.
'개발 일지' 카테고리의 다른 글
| (express, front) 회원가입 로직 개발 (이메일 인증, 중복 체크 등) (0) | 2023.08.08 |
|---|---|
| Context와 Redux의 리렌더링에 관한 고찰 (0) | 2023.08.04 |
| 실무에서 바로 쓰는 프론트엔드 클린코드 감상 (0) | 2023.07.14 |
| Intersection Observer API Hook 도입 및 리팩토링 일지 (0) | 2023.07.13 |
| position sticky 헤더의 flickering 문제 (0) | 2023.07.10 |
