면접관님께 컨텍스트와 리덕스의 차이에 대한 질문을 받았는데요.
프론트엔드 개발자라면 당연히 자신있게 말씀드려야 하는 부분임에도 불구하고,
어중간하게 알고 있는 점 + 긴장한 탓으로 횡설수설하게 되었습니다.
같은 실수를 반복하지 않도록 컨텍스트와 리덕스의 차이에 대해 추가적인 공부를 했고,
그것에 대한 고찰을 게시글로 남깁니다.
(좋은 질문을 주신 면접관님께 너무 감사드립니다!)
리렌더링
리액트는 기본적으로 state가 변경되면 리렌더링이 일어납니다.
리렌더링이 일어나면 내부에 있는 중첩된 컴포넌트들도 재호출 될 것입니다.
따라서 상위 컴포넌트의 state가 변경되면 하위 컴포넌트들의 연쇄적인 리렌더링이 야기됩니다.
컨텍스트(Context)
컨텍스트의 사용 용도는 별도의 문맥(Context)을 만들어 그 내부에 state를 넣어두고
전역적으로 편리하게 사용하는 것 입니다.
그래서 보통은 prop drilling을 막기 위해 사용합니다.
즉, state 전달을 전역적으로 하기 위한 편의 기능의 연장선이라고 볼 수 있습니다.

리액트에서는 state가 변경되면 리렌더링이 일어납니다.
리렌더링이 일어남에 따라 중첩 컴포넌트들도 재호출 및 재계산될 것 입니다.
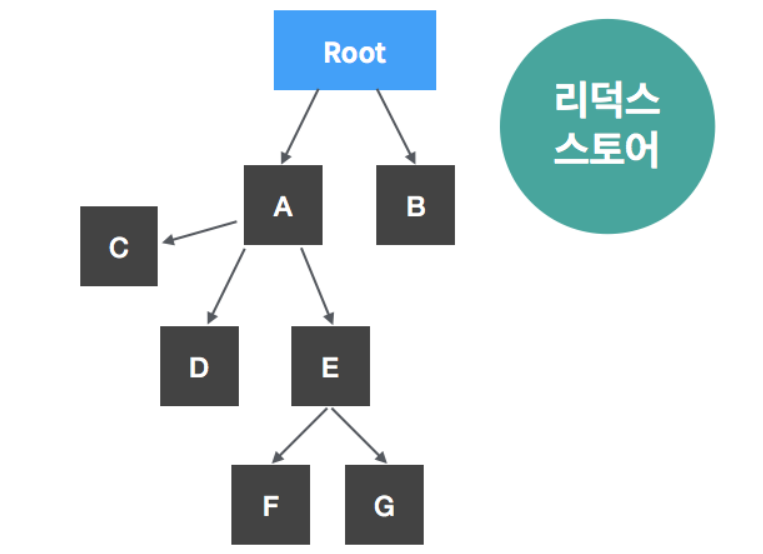
따라서 컨텍스트를 루트 컴포넌트에 선언하고, 컨텍스트의 state를 변경한다면
루트 컴포넌트 아래의 모든 컴포넌트가 리렌더링 될 것입니다.
즉, 리렌더링 범위는 컨텍스트가 선언된 위치에 따라 다릅니다.
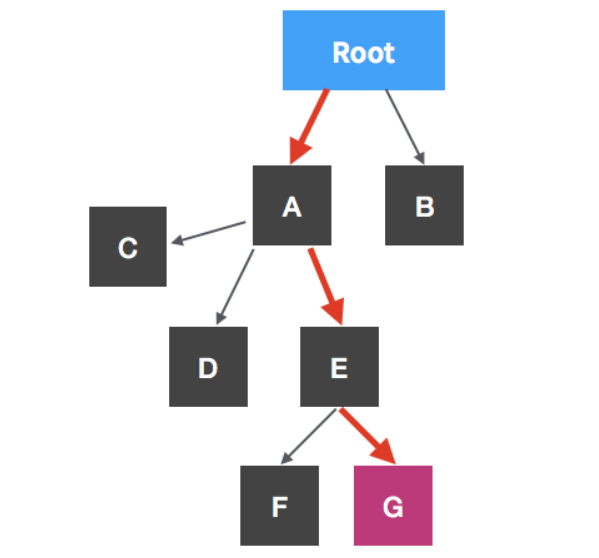
만약 위 스크린샷의 E 컴포넌트에 컨텍스트를 선언했을 경우,
컨텍스트의 state가 바뀌면 F, G 컴포넌트만 리렌더링 될 것입니다.
(이 점을 면접관님께 제대로 어필했어야 했는데, 긴장한 탓에 조리있게 말을 하지 못했습니다. ㅠㅠ)
즉, 컨텍스트를 사고할때는 컨텍스트의 선언과 구독을 다른 개념으로 생각해야 합니다.
컨텍스트의 선언은 "이 아래 모든 컴포넌트들은 이 컨텍스트의 state 변경에 영향을 받을거야" 라고 선언하는 것이고,
컨텍스트의 구독은 props drilling을 건너뛰고, 구독하고자 하는 컨텍스트의 state를 가져오는 것입니다.
리덕스(Redux)
컨텍스트가 props drilling을 막고자 하는 편의기능이라면,
리덕스는 패러다임 자체가 다른 상태관리 툴 입니다.
컨텍스트는 특정 컴포넌트를 감싼 상태에서, 감싼 컴포넌트의 하위 컴포넌트들에게 state를 제공하는 방식입니다.
리덕스는 아예 컴포넌트 외부에서 state를 관리합니다.

컴포넌트 외부에서 state를 관리하므로,
필요한 곳에 state를 주입해서 필요한 만큼의 리렌더링을 일으킬 수 있습니다.
어떻게 사용해야 할까?
- 둘의 패러다임이 다르므로 리덕스가 컨텍스트의 상위개념이다? 라고 할 수는 없을 것 같습니다.
- 만약 전역적인 상태관리가 필요하고, 자주 바뀌지 않는 state라면 (ex. 계정 정보) useContext를 사용하는 것도 합리적일 것 같습니다.
- 하지만 useContext의 역할은 리덕스로도 충분히 가능합니다. 다만 리덕스로 상태관리를 하더라도 모든 상태를 루트 컴포넌트에서 관리하게 한다면, 루트 useContext와 똑같이 작용할 것 입니다.
- 사용 방법으로는 서버와의 통신 데이터는 redux에서 관리하고, 클라이언트만의 데이터는 useContext를 사용하는 등의 방법이 존재할 것 같습니다.
레퍼런스
리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i) | VELOPERT.LOG
이 포스트는 리덕스의 리도 모르는 독자들을 대상으로 작성된 글입니다. 리덕스가 왜 필요한지 알아보고, 리덕스를 편리하게 사용하기 위한 발악을 한번 해보겠습니다. 리덕스 왜 쓸까? 리액트
velopert.com
'개발 일지' 카테고리의 다른 글
| (nextjs) shadcn/ui를 활용한 signin 컴포넌트 개발 (1) | 2023.10.20 |
|---|---|
| (express, front) 회원가입 로직 개발 (이메일 인증, 중복 체크 등) (0) | 2023.08.08 |
| [클린코드] Header 코드 정리 (0) | 2023.07.14 |
| 실무에서 바로 쓰는 프론트엔드 클린코드 감상 (0) | 2023.07.14 |
| Intersection Observer API Hook 도입 및 리팩토링 일지 (0) | 2023.07.13 |
