
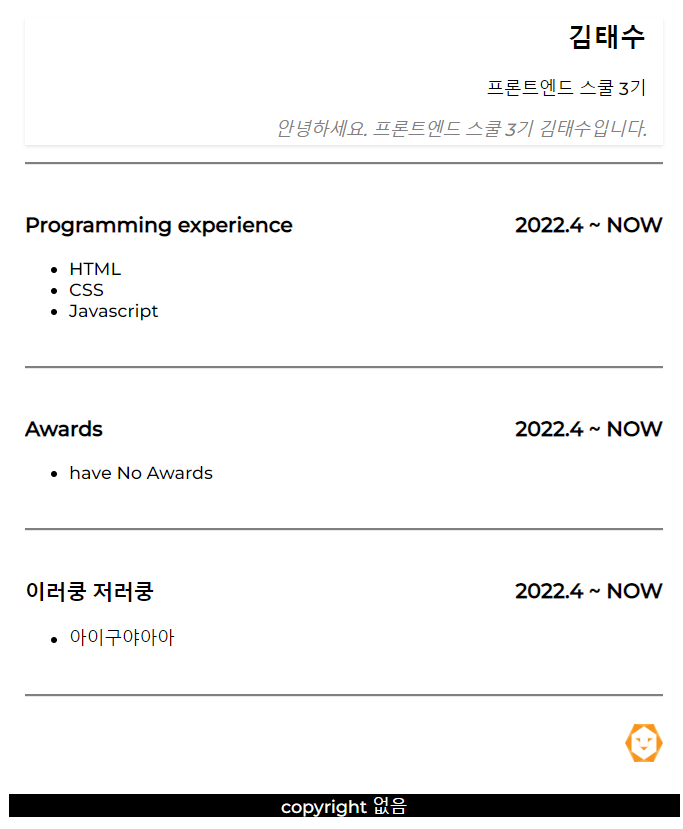
이두희님이 강의하시는 일단 만드는 HTML 강의를 듣고나서 아무것도 참조하지 않고
맨땅으로 만들어 보았다.
제작시간은 약 30분이 걸렸으며, 많은 수고와 노력을 들이지는 않았다.
html을 조금씩이나마 해와서 쉬운 과제였지만, 그럼에도 불구하고 백지에서 만드는 것은
상당한 노동력이 들었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>멋쟁이 사자처럼 - 김태수</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<section class="header">
<h1>김태수</h1>
<p>프론트엔드 스쿨 3기</p>
<div class="introduce">
<p> 안녕하세요. 프론트엔드 스쿨 3기 김태수입니다. </p>
</div>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">Programming experience</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">Awards</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>have No Awards</li>
</ul>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">이러쿵 저러쿵</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>아이구야아아</li>
</ul>
</section>
<section class="part part-icon">
<a href="https://techit.education/"><img class="icon" src="mutsa.png"></a>
</section>
<footer class="footer">
copyright 없음
</footer>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap');
* {
font-family: Montserrat;
}
.main {
width: 610px;
margin-left: auto;
margin-right: auto;
}
.introduce {
font-style: italic;
color: gray;
line-height: 1.6;
}
.header {
text-align: right;
margin-right: 15px;
margin-left: 15px;
box-shadow: 0 1.5px 3px 0 rgba(0, 0, 0, 0.1);
padding-right: 15px;
}
.part {
padding-top: 25px;
padding-bottom: 25px;
border-top: 2px solid rgba(0, 0, 0, 0.5);
margin-left: 15px;
margin-right: 15px;
}
.float {
overflow: hidden;
}
.float-left {
float: left
}
.float-right {
float: right
}
.footer {
text-align: center;
color: white;
background-color: black;
}
.ul {
margin-top: 0px;
}
.icon {
width: 35px;
height: 35px;
}
.part-icon {
text-align: right;
}
- 새롭게 알게된 개념은 구글 폰트를 가져오는 것, float를 이용한 글자 겹치기(띄우기), overflow를 이용한 CSS 컨트롤, box-shadow를 통한 투명도 조절이다.
'했던것들 > 멋사 프론트엔드스쿨 3기' 카테고리의 다른 글
| 멋사 TIL 여정 (8월 말부터 수료까지) (0) | 2023.01.07 |
|---|---|
| 멋쟁이 사자처럼 프론트엔드스쿨 3기 2~3개월차 회고록 (6) | 2022.11.29 |
| 멋쟁이사자처럼 프론드엔드스쿨 3기 1개월차 회고록 (0) | 2022.10.01 |
| 멋쟁이 사자처럼 프론트엔드스쿨 3기 합격 (3) | 2022.08.30 |

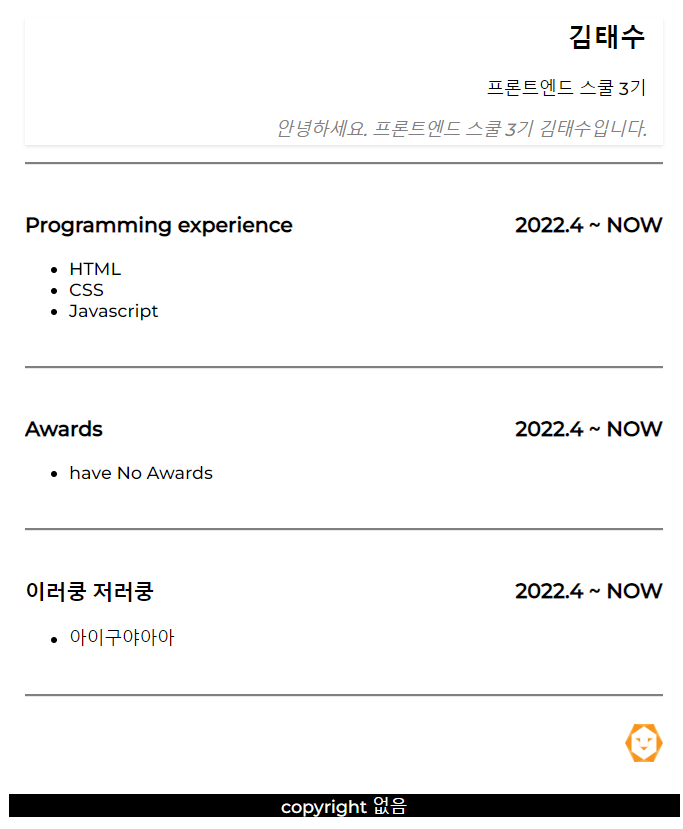
이두희님이 강의하시는 일단 만드는 HTML 강의를 듣고나서 아무것도 참조하지 않고
맨땅으로 만들어 보았다.
제작시간은 약 30분이 걸렸으며, 많은 수고와 노력을 들이지는 않았다.
html을 조금씩이나마 해와서 쉬운 과제였지만, 그럼에도 불구하고 백지에서 만드는 것은
상당한 노동력이 들었다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>멋쟁이 사자처럼 - 김태수</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<section class="header">
<h1>김태수</h1>
<p>프론트엔드 스쿨 3기</p>
<div class="introduce">
<p> 안녕하세요. 프론트엔드 스쿨 3기 김태수입니다. </p>
</div>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">Programming experience</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">Awards</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>have No Awards</li>
</ul>
</section>
<section class="part">
<div class="float">
<h3 class="float-left">이러쿵 저러쿵</h3>
<h3 class="float-right">2022.4 ~ NOW</h3>
</div>
<ul class="ul">
<li>아이구야아아</li>
</ul>
</section>
<section class="part part-icon">
<a href="https://techit.education/"><img class="icon" src="mutsa.png"></a>
</section>
<footer class="footer">
copyright 없음
</footer>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap');
* {
font-family: Montserrat;
}
.main {
width: 610px;
margin-left: auto;
margin-right: auto;
}
.introduce {
font-style: italic;
color: gray;
line-height: 1.6;
}
.header {
text-align: right;
margin-right: 15px;
margin-left: 15px;
box-shadow: 0 1.5px 3px 0 rgba(0, 0, 0, 0.1);
padding-right: 15px;
}
.part {
padding-top: 25px;
padding-bottom: 25px;
border-top: 2px solid rgba(0, 0, 0, 0.5);
margin-left: 15px;
margin-right: 15px;
}
.float {
overflow: hidden;
}
.float-left {
float: left
}
.float-right {
float: right
}
.footer {
text-align: center;
color: white;
background-color: black;
}
.ul {
margin-top: 0px;
}
.icon {
width: 35px;
height: 35px;
}
.part-icon {
text-align: right;
}
- 새롭게 알게된 개념은 구글 폰트를 가져오는 것, float를 이용한 글자 겹치기(띄우기), overflow를 이용한 CSS 컨트롤, box-shadow를 통한 투명도 조절이다.
'했던것들 > 멋사 프론트엔드스쿨 3기' 카테고리의 다른 글
| 멋사 TIL 여정 (8월 말부터 수료까지) (0) | 2023.01.07 |
|---|---|
| 멋쟁이 사자처럼 프론트엔드스쿨 3기 2~3개월차 회고록 (6) | 2022.11.29 |
| 멋쟁이사자처럼 프론드엔드스쿨 3기 1개월차 회고록 (0) | 2022.10.01 |
| 멋쟁이 사자처럼 프론트엔드스쿨 3기 합격 (3) | 2022.08.30 |
