목차
white-space
- white-space 는 엘리먼트 내 공백을 어떻게 다뤄야 하는지 설정하는 CSS 프로퍼티이다.
- CSS 작업 중, 줄바꿈이나 공백을 표현하려고 할 때, 의도대로 잘 동작하지 않는 경우에 사용해볼 수 있다.
문법
/* Keyword values */
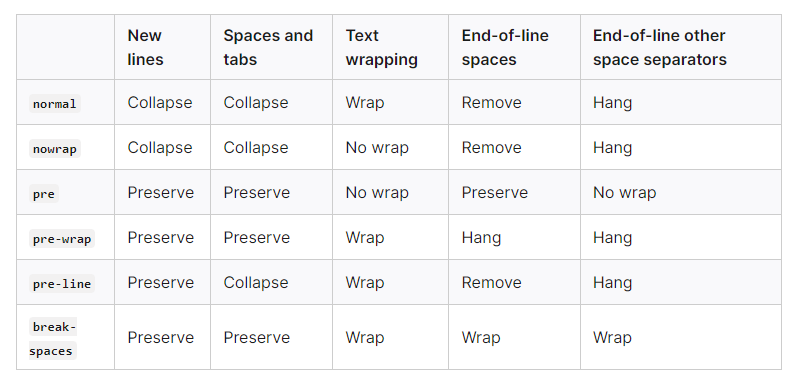
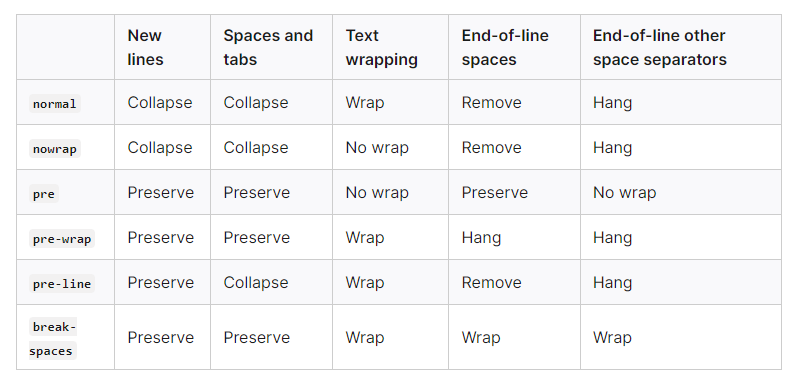
white-space: normal;
// 공백 축소 처리. 개행문자(\n)는 공백과 동일하게 처리됨.
white-space: nowrap;
// 공백 축소 처리. 글자수가 많아지면 태그가 박스를 깨고 나감.
white-space: pre;
// 공백 보존(preserve). 개행은 개행문자와 <br> 엘리먼트에서 이뤄짐.
white-space: pre-wrap;
// 공백 보존. 개행은 박스 넓이, 개행문자, <br>에 의해 이뤄짐.
white-space: pre-line;
// 공백 축소 처리. 개행은 박스 넓이, 개행문자, <br>에 의해 이뤄짐.
white-space: break-spaces;
// 공백과 줄바꿈을 허용하나 연속적인 공백, 줄바꿈을 허용하지는 않음.
/* Global values */
white-space: inherit;
white-space: initial;
white-space: revert;
white-space: revert-layer;
white-space: unset;
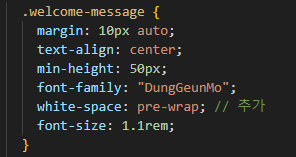
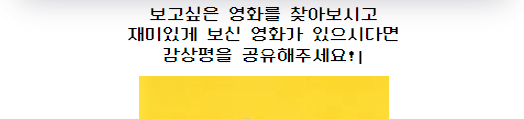
사례

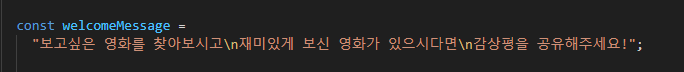
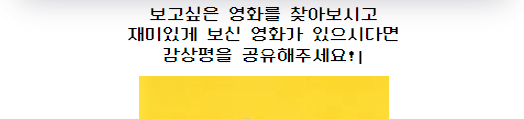
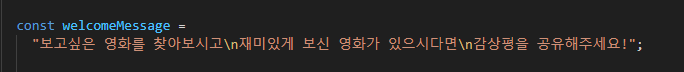
어떤 메세지를 개행문자를 이용하여 3줄로 표현하고 싶었다.

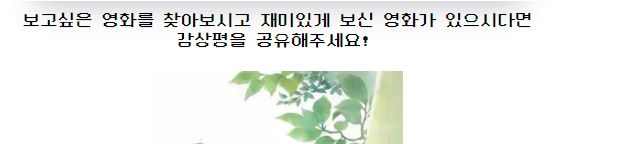
하지만 개행문자가 띄어쓰기로 표현되는 문제가 발생했다.

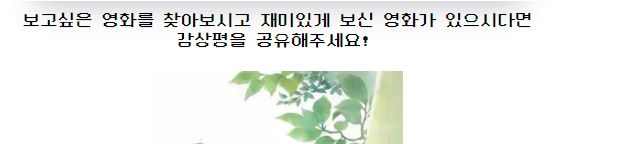
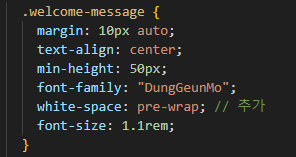
이를 white-space를 도입함으로써 해결할 수 있었다.

개행이 원하는대로 이루어졌다.
출처
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
'HTML, CSS' 카테고리의 다른 글
| relative 좌표평면과 absolute, z-index (1) | 2023.12.11 |
|---|---|
| Element.scrollHeight, window.innerHeight, window.scrollY (0) | 2023.12.07 |
| collapse navbar 구현 및 소스코드 (2) | 2023.04.13 |
| transform (scale, rotate, translate, skew, transform-origin) (0) | 2023.02.06 |
| [CSS] 선택자 명시도(selection-specificity) 문제 (0) | 2022.11.01 |
white-space
- white-space 는 엘리먼트 내 공백을 어떻게 다뤄야 하는지 설정하는 CSS 프로퍼티이다.
- CSS 작업 중, 줄바꿈이나 공백을 표현하려고 할 때, 의도대로 잘 동작하지 않는 경우에 사용해볼 수 있다.
문법
/* Keyword values */
white-space: normal;
// 공백 축소 처리. 개행문자(\n)는 공백과 동일하게 처리됨.
white-space: nowrap;
// 공백 축소 처리. 글자수가 많아지면 태그가 박스를 깨고 나감.
white-space: pre;
// 공백 보존(preserve). 개행은 개행문자와 <br> 엘리먼트에서 이뤄짐.
white-space: pre-wrap;
// 공백 보존. 개행은 박스 넓이, 개행문자, <br>에 의해 이뤄짐.
white-space: pre-line;
// 공백 축소 처리. 개행은 박스 넓이, 개행문자, <br>에 의해 이뤄짐.
white-space: break-spaces;
// 공백과 줄바꿈을 허용하나 연속적인 공백, 줄바꿈을 허용하지는 않음.
/* Global values */
white-space: inherit;
white-space: initial;
white-space: revert;
white-space: revert-layer;
white-space: unset;
사례

어떤 메세지를 개행문자를 이용하여 3줄로 표현하고 싶었다.

하지만 개행문자가 띄어쓰기로 표현되는 문제가 발생했다.

이를 white-space를 도입함으로써 해결할 수 있었다.

개행이 원하는대로 이루어졌다.
출처
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
'HTML, CSS' 카테고리의 다른 글
| relative 좌표평면과 absolute, z-index (1) | 2023.12.11 |
|---|---|
| Element.scrollHeight, window.innerHeight, window.scrollY (0) | 2023.12.07 |
| collapse navbar 구현 및 소스코드 (2) | 2023.04.13 |
| transform (scale, rotate, translate, skew, transform-origin) (0) | 2023.02.06 |
| [CSS] 선택자 명시도(selection-specificity) 문제 (0) | 2022.11.01 |
