relative와 좌표평면
왜 absolute는 가장 근접한 relative를 기준으로 위치 조절이 될까?
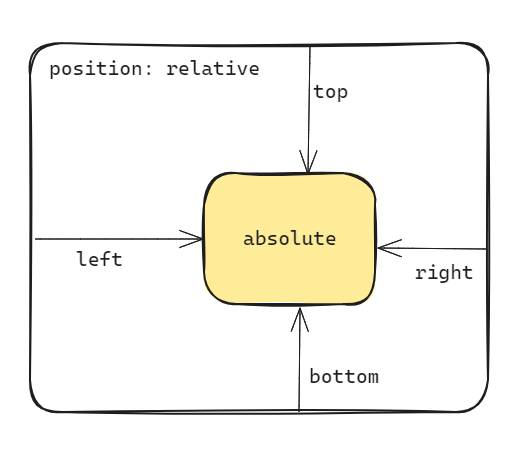
- relative는 자식요소들에게 엘리먼트의 높이와 너비만큼의 좌표평면을 제공하고,
absolute는 자신이 속한 평면 내의 절대 위치에서만 이동할 수 있기 때문이다.

부모 엘리먼트의 relative는 자식 내 모든 엘리먼트에게 자신의 높이와 너비로 구성된 좌표평면을 내준다.
absolute는 top, bottom, right, left를 통해 평면 내부의 절대 위치로 이동한다.
z-index
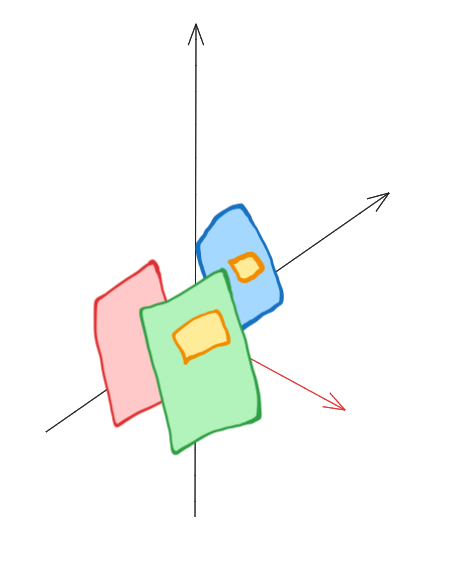
z-index는 말 그대로 평면 상에서의 z축에 위치한 엘리먼트에 인덱스를 걸어주는 것이다.
인덱스가 높을수록 z값이 높아서 평면상 상단에 보인다.


.
부모 요소의 relative가 있어야 좌표평면이 제공되므로, z-index가 의도한대로 동작하지 않을 때는 z-index가 존재할 수 있는 환경을 고려하지 않고 무지성으로 z-index를 때려박았을 가능성이 크다.
부모 z-index > 자식 z-index
자식의 z-index가 아무리 높아도 부모 z-index의 서열이 낮으면 어떻게 하더라도 화면의 상단으로 갈 수 없다.
애초에 z-index 본인이 위치한 좌표 평면의 z-index가 바닥에 깔려있기 때문이다.


무지성으로 z-index를 쓰다가 하도 안되길래 공부를 약간 했는데 조그만 깨달음을 얻었지 싶다.
'HTML, CSS' 카테고리의 다른 글
| (기록용 링크) CSS: has() (0) | 2024.01.18 |
|---|---|
| Element.scrollHeight, window.innerHeight, window.scrollY (0) | 2023.12.07 |
| [white-space] 태그에 줄바꿈이 맘대로 되지 않을 때 (0) | 2023.07.03 |
| collapse navbar 구현 및 소스코드 (2) | 2023.04.13 |
| transform (scale, rotate, translate, skew, transform-origin) (0) | 2023.02.06 |
relative와 좌표평면
왜 absolute는 가장 근접한 relative를 기준으로 위치 조절이 될까?
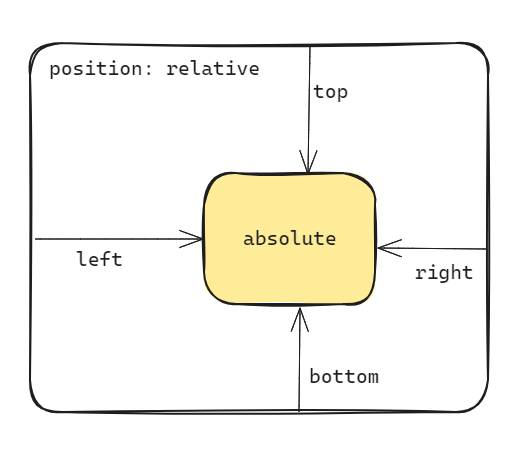
- relative는 자식요소들에게 엘리먼트의 높이와 너비만큼의 좌표평면을 제공하고,
absolute는 자신이 속한 평면 내의 절대 위치에서만 이동할 수 있기 때문이다.

부모 엘리먼트의 relative는 자식 내 모든 엘리먼트에게 자신의 높이와 너비로 구성된 좌표평면을 내준다.
absolute는 top, bottom, right, left를 통해 평면 내부의 절대 위치로 이동한다.
z-index
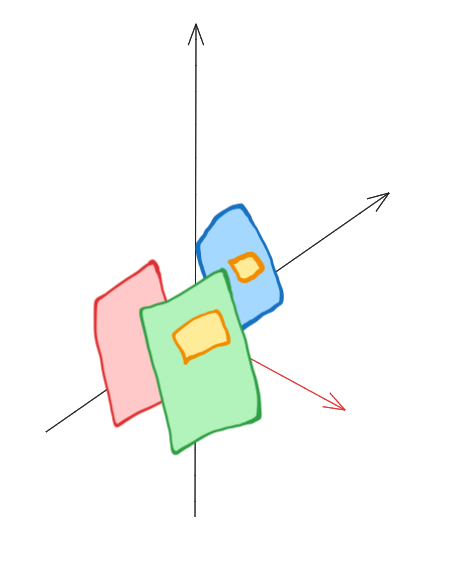
z-index는 말 그대로 평면 상에서의 z축에 위치한 엘리먼트에 인덱스를 걸어주는 것이다.
인덱스가 높을수록 z값이 높아서 평면상 상단에 보인다.


.
부모 요소의 relative가 있어야 좌표평면이 제공되므로, z-index가 의도한대로 동작하지 않을 때는 z-index가 존재할 수 있는 환경을 고려하지 않고 무지성으로 z-index를 때려박았을 가능성이 크다.
부모 z-index > 자식 z-index
자식의 z-index가 아무리 높아도 부모 z-index의 서열이 낮으면 어떻게 하더라도 화면의 상단으로 갈 수 없다.
애초에 z-index 본인이 위치한 좌표 평면의 z-index가 바닥에 깔려있기 때문이다.


무지성으로 z-index를 쓰다가 하도 안되길래 공부를 약간 했는데 조그만 깨달음을 얻었지 싶다.
'HTML, CSS' 카테고리의 다른 글
| (기록용 링크) CSS: has() (0) | 2024.01.18 |
|---|---|
| Element.scrollHeight, window.innerHeight, window.scrollY (0) | 2023.12.07 |
| [white-space] 태그에 줄바꿈이 맘대로 되지 않을 때 (0) | 2023.07.03 |
| collapse navbar 구현 및 소스코드 (2) | 2023.04.13 |
| transform (scale, rotate, translate, skew, transform-origin) (0) | 2023.02.06 |
