
Element.scrollHeight
특정 엘리멘트 컨텐츠의 높이를 픽셀 단위로 하여 값을 반환한 것으로, 화면에 보이지 않는 높이도 픽셀로 포함한다. 컨텐츠가 포함된 엘리먼트의 최소 높이와 scrollHeight은 같다고 볼 수 있는데, 수직 스크롤바 없이도 뷰포트에 모든 컨텐츠를 알맞게 표시하기 위해서이다.
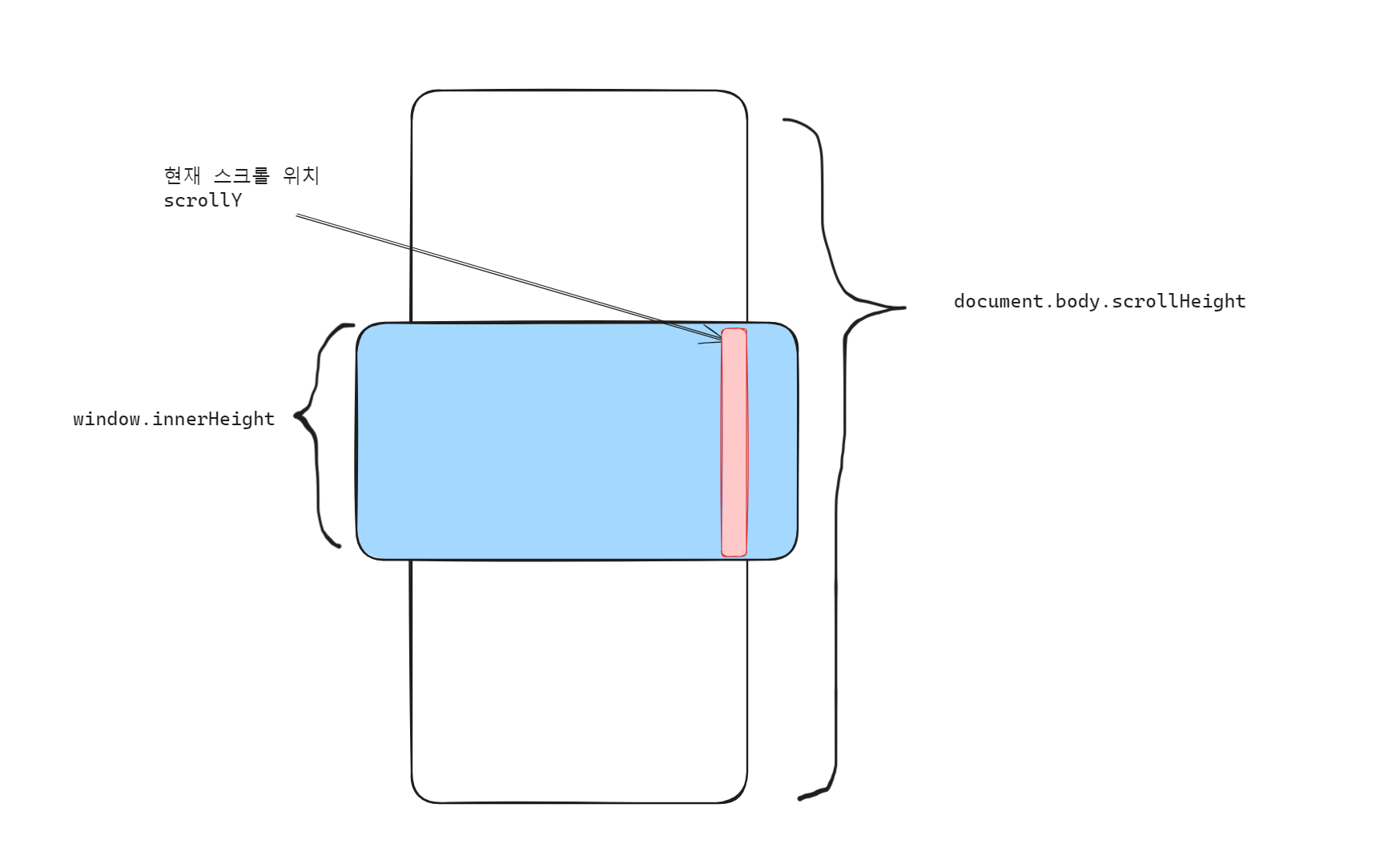
window.innerHeight
브라우저 화면 내부 높이를 픽셀로 치환한 것. 브라우저의 뷰포트 높이를 가져온다고 생각해도 된다.
window.scrollY
문서가 수직으로 얼마나 스크롤 되었는지를 픽셀 단위로 하여 값을 반환한 것. 정밀도가 1픽셀보다 작아질 수 있으므로 반드시 정수값을 반환하지는 않는다.
출처: MDN
https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollHeight
Element: scrollHeight property - Web APIs | MDN
The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/API/Window/innerHeight
Window: innerHeight property - Web APIs | MDN
The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/API/Window/scrollY
Window.scrollY - Web API | MDN
Window 인터페이스의 scrollY 읽기 전용 속성은 문서가 수직으로 얼마나 스크롤됐는지 픽셀 단위로 반환합니다. 최신 브라우저에서는 값의 정밀도가 픽셀보다 작으므로 반드시 정숫값을 반환하는
developer.mozilla.org
'HTML, CSS' 카테고리의 다른 글
| (기록용 링크) CSS: has() (0) | 2024.01.18 |
|---|---|
| relative 좌표평면과 absolute, z-index (1) | 2023.12.11 |
| [white-space] 태그에 줄바꿈이 맘대로 되지 않을 때 (0) | 2023.07.03 |
| collapse navbar 구현 및 소스코드 (2) | 2023.04.13 |
| transform (scale, rotate, translate, skew, transform-origin) (0) | 2023.02.06 |
